Hej på er!
Det var mycket information igår och här kommer en sammanfattning och en hel del guider:
- Elementor är en PageBuilder där man kan arbeta flexibelt med Behållare och olika Element (text, bild, knappar)
- HTML är hemsidans grund, strukturen hemsidan bygger på och använder taggar som <body>, <a>, <h1> och <p>
- CSS styr utseendet på hemsidan
- Alla delar av hemsidan kan du ändra utseendet på, från din CSS-fil; style.css
Dock behöver ni ha kunskap i CSS, för att veta vilka koder du kan skriva, här finns mycket att utforska:
https://www.w3schools.com/css/ - Elementors inställningar styr mest utseendet för content/innehållet, alltså inte sidhuvud, sidfot och WooCommerce-delar som produkter och varukorg.
Ställa in grundinställningar för hemsidan
- Utseende > Anpassa > Bakgrund: Här ställer du in hemsidans bakgrundsfärg
- Utseende > Anpassa > Inställningar för startsida: Här ställer du in om startsidan ska hämta ut de senaste inläggen eller om den ska fungera som en vanlig sida som exempelvis Om oss
- Utseende > Anpassa > WooCommerce: Inställningar gällande e-handelns produktbilder, hur många produkter som ska visas per rad och övriga inställningar
- Utseende > Anpassa > Knappar: Ställ in bakgrundsfärg och textfärg för hemsidans knappar (lägg i varukorg-knappar och övriga knappar som inte är byggda i Elementor)
Vill ni inte ha sidopanel på sidan?
- Utseende > Anpassa > Widgetar > Sidopanel: Här kan du lägga till/ta bort element i sidopanelen
Ta bort alla element och eventuella kolumner för att få sidan i fullbredd utan sidpanel
Ställa in grundinställningar för Elementor
- Sidor > Alla sidor och klicka in dig på en valfri sida
- Klicka på Redigera med Elementor, om du inte redan klickat på det
- Klicka på menyn längst upp till vänster (meny-ikon med tre linjer) och klicka på Webbplatsinställningar
- Globala färger: Ställ in de färger du vill använda på hemsidan. Använder du dessa färger, kommer utseendet uppdateras om du ändrar dina globala färger.
Viktigt att du väljer just dina globala färger när du ställer in knappar och rubriker, så de är synkroniserade med dina globala färger (en jordglobs-symbol). - Globalt typsnitt: Klicka på Redigera (penn-ikon) för Primärt typsnitt och ställ in önskat typsnitt under fliken Familj
- Typografi: Här kan du ställa in olika typsnitt och storlekar för olika rubriker samt brödtext
- Knappar: Hur knapparna ska se ut. Sätter du en färg, klicka på jordgloben för att välja dina globala färger.
(ovan knappar är för Elementor. Övriga knappar, ändra under Utseende > Anpassa > Knappar) - Klicka på Uppdatera och sedan på krysset bredvid rubriken Webbplatsinställningar
- Globala färger: Ställ in de färger du vill använda på hemsidan. Använder du dessa färger, kommer utseendet uppdateras om du ändrar dina globala färger.
Tips i Elementor
Längst ned till vänster finns en svart list:![]()
- Inställningar: Sidans inställningar samt dölja rubriken
- Navigation: En flik för överblick över dina behållare och element, för att lättare dra och släppa på rätt plats
- Historik: Om du vill backa några steg
- Responsivt läge: För att se hur det ser ut i andra enheter
- Förhandsgranska: Se ändringarna innan de är publicerade
- Uppdatera/Publicera – för att publicera dina ändringar
- Pil: Spara sidan som utkast eller som mall
Mål under veckan
Under målen följer guider för vardera steg
- Ställa in utseendet för sidhuvud (delen överst på hemsidan, med logotyp och meny)
- Ställa in utseendet för sidfot (delen nederst på hemsidan, med kontaktuppgifter)
- Komprimera bilder
- Skapa en kampanjsida
Ställa in utseendet för sidhuvud
- Utseende > Anpassa > Sidhuvud: Här ställer du in bakgrundsfärg, textfärg och länkfärg
- Utseende > Anpassa > Webbplatsens identitet: Här ställer du in din logotyp
- Utseende > Anpassa > Menyer: Här väljer du vad som ska synas i din meny (då bör du också ha skapat sidorna först)
Ställa in utseendet för sidfot
- Utseende > Anpassa > Sidfot: Här ställer du in bakgrundsfärg, textfärg och länkfärg
- Utseende > Anpassa > Widgetar: Här finns fyra flikar för respektive fyra kolumner i sidfoten
Sidfotskolumn 1: Exempelvis kontaktuppgifter
Sidfotskolumn 2: Exempelvis adress
Sidfotskolumn 3: Exempelvis länkar till sociala medier
Sidfotskolumn 4: Exempelvis logotypen
1. Klicka in på Sidfotskolumn 1, klicka på plustecknet (+) och välj Stycke för att skriva text
2. Klicka på Publicera när du är klar
Komprimera bilder
- Beskär gärna först era produktbilder enhetligt
Min rekommendation är minst 1000 px och max 2000 px - Komprimera gärna bilderna innan uppladdning på hemsidan:
PNG: https://compresspng.com/
JPG: https://compressjpeg.com/
Skapa en kampanjsida
Kampanjsidan ska innehålla:
- En textruta med bakgrundsfärg
- Produktbild och text
- Länk till produkten
- Produkten ska ha ett nedsatt pris till 2024-04-01
Steg 1: Skapa din sida
- Lägg till en ny sida och döp till exempelvis Kampanj
- Klicka på Redigera med Elementor för att konvertera den till en Elementor-sida
- Nu ska du skapa din sida, välj själv hur du vill att den ska se ut
Först behöver du skapa en Behållare, klicka på plustecknet

- Välj din struktur

- Klicka på rutnätsknappen för att få fram alla element

- Dra in de element du vill ha, som rubrik, text, knapp och bild – och fyll med rätt innehåll
- Du kan skapa fler kolumner och element – här får du utforska och utforma din sida fritt!
Steg 2: Textruta med bakgrundsfärg
- Varje behållare har tre flikar (Layout, Stil och Avancerat)
 Layout: Bredder och justeringar
Layout: Bredder och justeringar
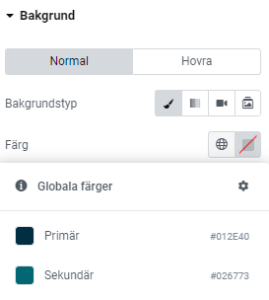
Stil: Bakgrundsfärger och ramar (använd helst dina globala färger, så det blir enhetligt + att det uppdateras om du ändrar dina globala färger senare)
Avancerat: Inre och yttre marginaler och CSS-klasser (som du sedan ställer in i din style.css) - Varje element har också tre flikar (Innehåll, Stil och Avancerat)
 Innehåll: Ditt innehåll
Innehåll: Ditt innehåll
Stil: Samma som Stil-fliken för Behållare
Avancerat: Samma som Avancerat-fliken för Behållare - Klicka på behållaren som text-elementet ligger i

- Under fliken Stil, ställ in bakgrunden. Använd dina globala färger.

- Ställ in inre marginal (padding) under fliken Avancerat
- Behöver du ändra textfärgen, hittar du det under Stil
Steg 3: Innehållet
- Lägg in en produktbild och länka till rätt produktsida
- Lägg in säljande rubrik och text för din kampanj
- Lägg in en knapp som länkar till rätt produktsida
Steg 4: Ställa in nedsatt pris
- Hitta din produkt under Produkter > Alla produkter och redigera vald produkt
- Sätt ett rea-pris
- Sätt 1 april som slutdatum genom länken Schemalägg
- Uppdatera produkten
CSS
Din CSS-fil, style.css, hittar du genom FTP:n som du kommer åt via FileZilla.
I FileZilla, klicka på ikonen för Platshanteraren och anslut till ditt konto.
Väl kopplad till servern hittar du style.css under:
public_html > wp_content > themes > storefront-child